Criando texto com reflexo em pleno estilo web 2.0.
Tutorial bem simples de como fazer um texto com reflexo, no melhor estilo web 2.0. Ótimo pra iniciantes entenderem a utilidade do gradiente e das capacidades das ferramentas de seleção.
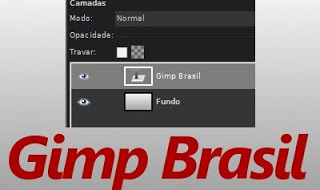
Começando, crie o texto que você quer escrever. No exemplo estamos usando “Gimp Brasil” em vermelho.


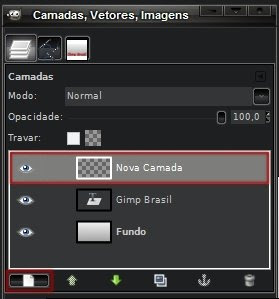
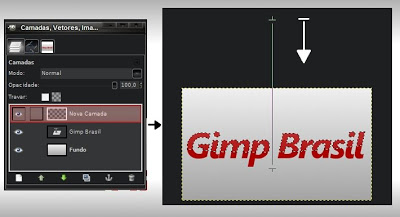
Coloque no botão em destaque para criar uma nova camada. Ela deve ficar em cima das letras.
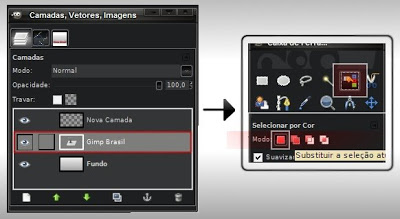
Agora volte a camada das letras, e pegue a ferramenta de seleção por cores e deixe ela no modo normal

Primeiro selecione a camada de texto para depois usar a ferramenta de seleção por cores
Imediatamente em seguida, com a ferramente, clique em cima da letra. Todas as letras da mesma cor devem ficar selecionados, como na imagem a seguir:

Todas as letras devem ficar selecionadas
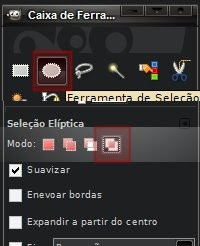
Agora começa a parte que mais interessa: vamos selecionar a forma que esse brilho deve ter. No caso, iremos fazer um brilho circular (como você pode ver lá na primeira imagem). Com isso, vamos selecionar a ferramenta de seleção elíptica (circular), e usa-la em modo “Fazer interseção com a seleção atual” (ou atalho Shift + Ctrl). Veja a imagem pra entender melhor:

Primeiro escolha a ferramenta de seleção, e depois selecione o ‘modo’ em destaque
E, com a ferramenta, vamos selecionar apenas a parte que queremos que tenha brilho. Veja:

Se tiver feito tudo certo, vai percerber que apenas a parte da letra onde o circulo passou continua elecionada. Agora é só usar a ferramenta gradiente para fazer o brilho.
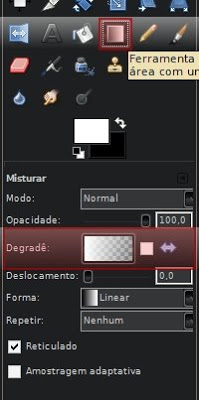
Atenção, deixe como cor primaria (a cor de cima das duas cores que aparecem na caixa de ferramenta) a cor branca. Nas opções da ferramenta gradiente, selecione o degradê “Frente para transparente”.

Selecione primeiro a ferramente, e nas opções deixe como é mostrado aqui
E, com a ferramenta gradiente, volte a camada transparente criada lá no ínicio e faça o brilho final, partindo de cima para baixo como mostra a imagem. Após fazer, terminado. Veja se o resultado ficou como a imagem abaixo. Se não, veja se não errou em algum dos passos/configuração. Qualquer dúvida, elogio ou crítica, deixe nos comentários.

Na camada transparente criada anteriormente, faça o gradiente de cima para baixo




MUITO LEGAL!