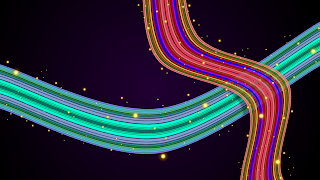
Wallpaper faixa de cores e brilho
 Em seu mais novo tutorial, Paulo Matos ensina
Em seu mais novo tutorial, Paulo Matos ensina
como criar um papel de parede de faixas coloridas com brilho.
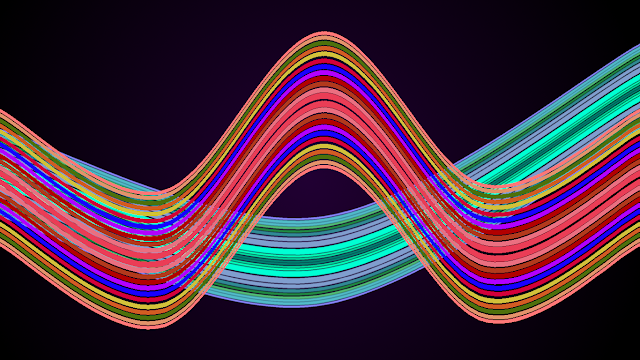
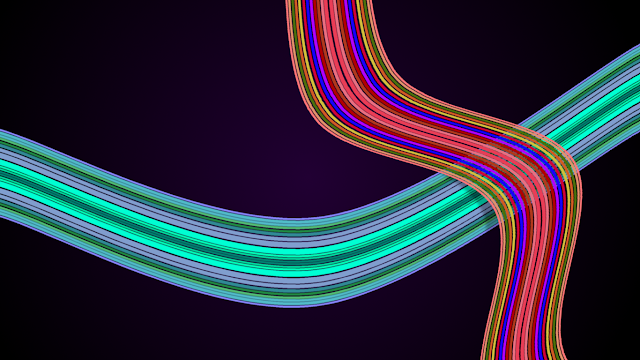
Esse tutorial tem todo o passo a passo para se criar um papel de parede no GIMP igual a imagem ao lado, confira!
1) Abra o GIMP
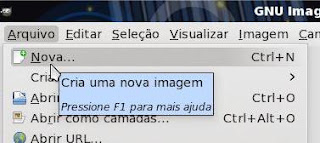
2) Cria uma nova imagem (Arquivo > Nova…)(Ctrl + N), com Largura: 1366 e Altura: 768
3) Mude a cor da frente para #210033
4) Troque a cor da frente com a cor do fundo (X)
5) Configure a ferramenta de degradê da seguinte forma:
Degradê: Frente para o fundo (RGB)
Forma: Radial
Marque a amostragem adaptativa
6) Aplique o degradê partindo do centro da imagem, ate na extremidade da imagem
7) Crie uma nova camada transparente (Ctrl + Shift + N) com o nome “Linhas#1”
8) Utilizando a ferramenta de seleção retangular (R), faça um retângulo do seguinte modo:
9) Mude a cor da frente para uma cor que te agrade, nesse tutorial usei: #8a8aff
10) Preencha a seleção com a cor da frente (ctrl + ,)
11) Faça um outro retângulo paralelo ao primeiro com outra largura.
12) Mude a cor da frente
13) Preencha a seleção com a cor da frente (ctrl + ,)
14) Repita os passos 11 e 12 pelo menos umas 10 vezes…
Cores usadas: #51bbc8, #51d8c8, #51bb74, #208a43, #308a94, #809ece, #00b7d3, #00ffd3, #00ffb8, #00dca0, #008171
15) Alfa para seleção nas camada Linhas#1
16) Copie (Ctrl + C) e cole (Ctrl + V)
17) Transforme a seleção flutuante em uma nova camada
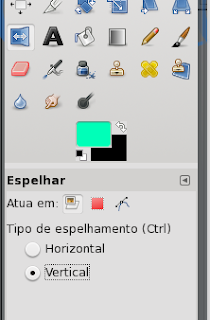
18) Configure a ferramenta de espelhar da seguinte maneira: Tipo de espelhamento Vertical
19) Mova a camada colada de modo que a primeira linha dela fique debaixo da ultima.
20) Combine as duas camadas (Camada > Combinar abaixo)
21) Com a ferramenta de redimensionar (Shift + T), Altere a altura da camada Linhas#1 para 50%.
22) Filtros > Distorções > Dobrar em curva…
a. Faça uma curva qualquer com a linha.
b. Curvas para a borda selecione o inferior, e tente fazer a mesma curva.
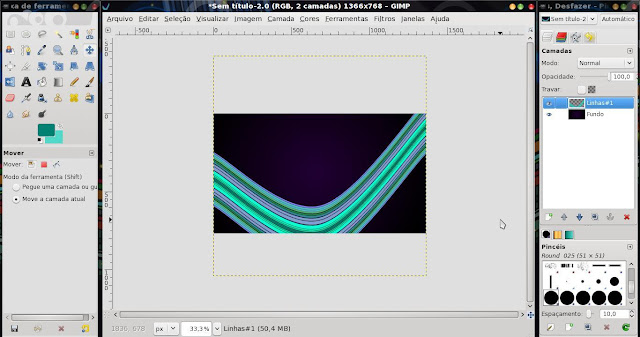
Sua área de trabalho do GIMP deve está assim:
23) Com a ferramenta de redimensionar (Shift + T), Altere a altura da camada Linhas#1 para 783
24) Mova a camada (M) Linhas#1 e coloque perto do centro
25) Crie uma nova camada transparente (Ctrl + Shift + N) com o nome “Linhas#2”
26) Repita os passos do 8 ao 19 para camada Linhas#2
Cores usadas: #ff7777, #e3926a, #4e700c, #d25c23, #d2c03a, #d2003a, #1800ff, #b200ff, #b20000, #b2391c, #ea6f80, #ea3d56
27) Filtros > Distorções > Dobrar em curva…
A curva para camada Linhas#2 ficou assim:
28) Com a ferramenta de redimensionar (Shift + T), Altere a altura da camada Linhas#2 para 783.
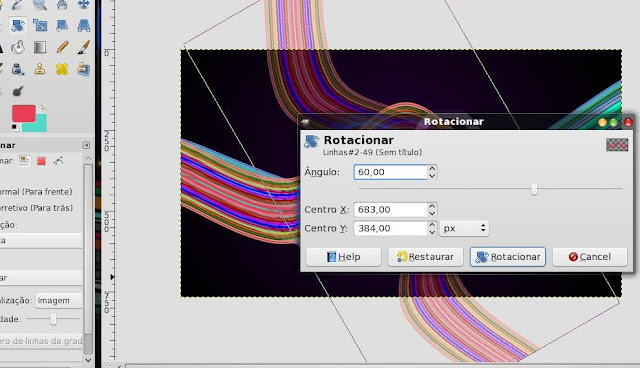
29) Utilizando a ferramenta de rotacionar (Shift + R), gire a camada Linhas#2 em 60º
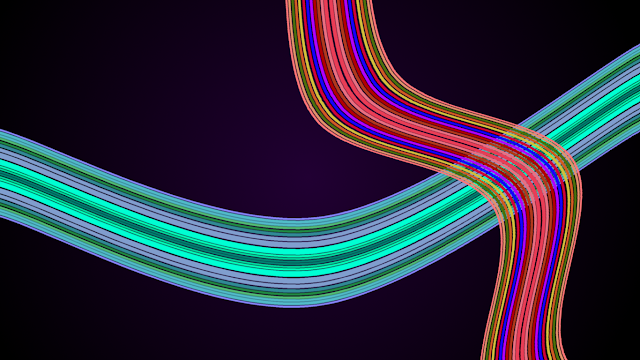
30) Mova a camada Linha#2 para o canto.
31) Com a ferramenta de vetores (B) crie 4 nos.
32) Mude o modo de edição para editar, pegue um dos lados do vetor e arraste de modo que ele siga a curva.
33) Crie uma nova camada entre as camadas Linhas#1 e Linhas#2, use o nome “ sombra”
34) Na aba de vetores, crie uma seleção utilizando o vetor
35) Altere a cor de frente para preto (D)
36) Preencha a seleção com a cor de frente (Ctrl + ,)
37) Retire a seleção (Shift + Ctrl + A)
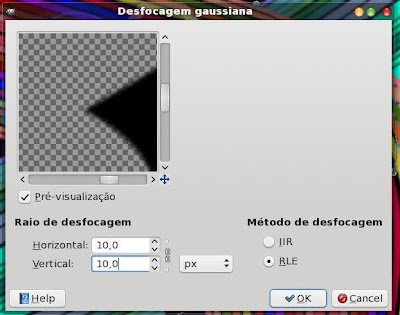
38) Filtro > Desfocar > Desfocagem gaussiana… ; utilize o valor em 10.
39) Altere a opacidade da camada sombra para 33,3%
40) Criei uma nova camada em cima da camada sombra e use o nome dela de “brilhos#1”
41) utilizando a ferramenta pincel (P), utilize o pincel “Sparks”, aplique ele de modo aleatorizo seguindo a Linhas#1
42) Criei uma nova camada em cima da camada sombra e use o nome dela de “brilhos#2”
43) utilizando a ferramenta pincel (P), utilize o pincel “Sparks”, aplique ele de modo aleatorizo seguindo a Linhas#2
Outro exemplo






































Eu acho os trabalhos realizado pelo GIMP muito bom, porém não consigo se quer fazer um escudo para o meu time de futebol da net, alguém ai disponivel a me ajudar?
Muito bom!
Só uma dúvida, na hora de salvar qual o melhor formato para papeis de parede?
EU SIMPLESMENTE AMEI ESSE SITE, CADA PEDACINHO(LINK) SÃO ÓTIMOS, APRENDENDO MUITO.
Belíssimo o trabalho. Você mostra ser uma pessoa que gosta de trabalhar com o GIMP. Parabéns.
muito bom
muito legal
Otimo